Что же такое локальный сервер и зачем он нам нужен?
Локальный сервер - это набор программ, которые позволяют разрабатывать сайт на локальном компьютере без подключения к Интернету. Он аналогичен серверам, которые расположены у хостеров. Если вы создаете сайт используя только html-страницы с дизайном CSS, то никакой локальный сервер вам не нужен. Но если сайт динамичный, т.е. создан с использованием Php, Perl, MySQL, скриптов и т.д., то для его отладки и тестирования понадобится локальный сервер.
Часть 1. Установка XAMPP
Я уже писал о том, что мы будем использовать в качестве локального сервера XAMPP. Переходим по этой ссылке и выбираем XAMPP для нашей платформы. Моя операционная система Windows (у вас наверное тоже), поэтому жмем на XAMPP for Windows и попадаем на страницу, где находим следующий блок:

Выбираем для скачивания Installer . После того, как файл скачается, запускаем его. Вообще весь дальнейший процесс установки не требует никакого вмешательства со стороны пользователя, кроме нажимания кнопки «Next», но все таки я распишу его более подробно. После того, как мы запустили инсталятор, у нас на экране появляется такое окно:

Русского языка в инсталляторе нет, поэтому оставляем английский, жмем «ОК».

Жмем «Next».

Здесь нам предлагают выбрать, куда мы будем устанавливать XAMPP, оставляем без изменений. Жмем «Next».

Здесь нам предлагают выбрать устанавливаемые компоненты. Оставляем как есть, жмем «Install».

Через пару-тройку минут инсталяция закончена. Жмем «Finish». У нас загружается вот такое окошко, которое называется контрольной панелью, а на рабочем столе появляется значок XAMPP.

Если панель не загрузилась, то для ее загрузки щелкаем по значку. Здесь мы будем запускать и останавливать серверы Apache и MySQL. Для старта сервера необходимо нажать на кнопку «Start». Нажимаем и вот что у вас должно получиться:

Мы будем запускать только Apache и MySQL. Как видно из скриншота, Apache использует 80 порт . Этот же порт по умолчанию использует Скайп и если у вас загружен Скайп и порт 80 занят, то Apache не загрузится. Поэтому идем в Скайп: Инструменты->Настройки->Дополнительно->Соединение и убираем галочку с «Использовать порты 80 и 443 в качестве входящих альтернативных» . Ну и в заключении хочу добавить, что для остановки сервера мы будем нажимать кнопку «Stop». Но пока оставляем все загруженным. Кстати, загрузку, остановку и перезагрузку XAMPP можно осуществлять и с помощью специальных приложений, которые находятся в папке C:\xampp\ это xampp_start.exe , xampp_stop.exe и xampp_restart.exe .
Настройка XAMPP
Установка не должна была вызвать каких-то затруднений. Переходим к настройке. Запускаем серверы Apache и MySQL и замечаем в строке Apache кнопку «Admin» , жмем на нее. Загружается такое окошко:

Русский язык к сожалению не представлен, выбираем английскую версию, как самый универсальный вариант. Но вы можете выбрать другой понравившийся вам язык. Попадаем сюда:

Это и есть веб-интерфейс XAMPP. Нам здесь важны два пункта. Первый - это Security :

здесь находятся настройки безопасности. Если перейти по ссылке http://localhost/security/xamppsecurity.php можно будет задать пароль для администратора баз данных MySQL и там же можно установить пароль на директорию XAMPP для ограничения доступа из локальной сети:

Я пока не буду задавать здесь пароли, вы же действуйте на свое усмотрение.
Создаем базу данных MySQL
Второй важный нам пункт это phpMyAdmin . Заходим и попадаем на следующую страницу:

Вот ради этого мы и городили весь наш огород. phpMyAdmin — веб-приложение для администрирования MySQL, а MySQL - это система управления базами данных, а наш будущий сайт - это и есть та самая база данных, которой будет управлять MySQL. Кажется, я тут все понятно изложил, а в подробности можно пока особо не вникать. Сюда мы зашли только по одной причине - у нас пока еще нет базы данных, так давайте ее создадим. Каждая база данных должна иметь свое уникальное название, я уже придумал название для нашей базы данных, предлагаю назвать ее site . Выбираем закладку «Базы данных», внизу в окошке «Новая база данных» пишем site, в окошке «Сравнение» выбираем utf8_general_ci - это кодировка для нашей базы. Жмем «Создать».
Создаем пользователя базы данных MySQL
Теперь нам нужно назначить пользователя для только что созданной базы. Идем в «Привилегии»

Жмем на «Добавить нового пользователя» и заполняем следующие поля:
Имя пользователя - любое слово состоящее из английских букв
Хост - Localhost
Пароль - любое сочетание английских букв и цифр
Многие начинающие веб-мастера для простоты запоминания и пароль, и имя пользователя делают таким же, как название базы данных, в нашем случае это было бы site. Это оказывается огромной прорехой в безопасности. Поэтому, когда будете создавать собственный сайт не поленитесь придумать другое имя пользователя, а пароль сгенерируйте с помощью кнопки «Генерировать», распечатайте и сохраните в надежном и безопасном месте. Вот пример такого заполнения:

Но так как у нас с вами обучающий курс, я поступлю как самый настоящий начинающий веб-мастер, которым, кстати, и являюсь, и заведу имя пользователя и пароль site .
Назначаем привилегии пользователю базы данных MySQL
Теперь необходимо назначить привелегии созданному пользователю, в Глобальных привелегиях жмем «Отметить все» и говорим «Ok».
Часть 2. Настройка виртуальных хостов
Редактируем файл httpd-vhosts.conf
Как, еще не все? - спросите вы, увы, нет, подходим к самому интересному. Для того чтобы мы могли просматривать в браузере свой сайт, необходимо настроить виртуальный хост. Для этого мы отправимся редактировать файл C:\xampp\apache\conf\extra\httpd-vhosts.conf. Открываем файл с помощью Notepad++ или обычным блокнотом. Сейчас в этом файле имеется некоторая информация, все строки которой начинаются с #. Мы ее не трогаем, а ниже добавляем следующий код:
NameVirtualHost 127.0.0.1
ServerName localhost
ServerAdmin admin@localhost
Здесь мы указываем имя виртуального хоста и описываем локальный хост. Теперь нам надо добавить данные, чтобы заработал наш сайт. Наш сайт будет называться также, как мы назвали базу данных - site , но названия сайта и базы данных не обязательно должны совпадать. Конечно, наш сайт должен будет называться что-то типа www.site.ru, но нам нет необходимости указывать полное имя сайта, так как это название будет использоваться только на нашем локальном компьютере, а нам нет нужды писать лишние буквы, поэтому и назовем его просто site. Под тем кодом, который мы только что добавили, добавляем еще код:
ServerName site
ServerAlias www.site
ServerAdmin [email protected]
DocumentRoot "C:/xampp/htdocs/site/www/"
ErrorLog "C:/xampp/htdocs/site/logs/error.log"
CustomLog "C:/xampp/htdocs/site/access.log" combined
AllowOverride All
Order allow,deny
Allow from all
ServerName site
- Название нашего сайта, которое можно писать без.ru
ServerAlias www.site
- Альтернативное название сайта
ServerAdmin [email protected]
- Почта администратора ресурса
DocumentRoot "C:/xampp/htdocs/site/www/"
- Папка с файлами сайта
ErrorLog "C:/xampp/htdocs/site/logs/error.log"
- Журнал ошибок
CustomLog "C:/xampp/htdocs/site/access.log" combined
- Журнал посещений
Когда вы захотите создать еще один сайт, вам будет достаточно скопировать и добавить последний код, заменив в нем название сайта на новое.
Редактируем файл hosts
Осталось добавить наш сайт в базу данных доменных имен нашей операционной системы Windows. Для этого в Windows 7 заходим в папку C:/Windows/ и находим в ней файл notepad.exe , выделяем его и жмем правую кнопку мыши, выбираем «Запуск от имени администратора», затем Файл >> Открыть выбираем папку C:/Windows/Sistem32/drivers/etc/ а в поле «Имя файла» руками вбиваем слово hosts . Если все сделали правильно, откроется файл hosts. В нем будет некоторая информация, также закомментированная решеткой #. Ниже добавляем следующую конструкцию:
127.0.0.1 site
Если будете создавать еще сайт, скажем site2, не забываем добавлять в этот файл:
127.0.0.1 site2
Делаем почтовую заглушку sendmail для XAMPP
Для того, чтобы иметь возможность просматривать письма при тестировании формы обратной связи, необходимо сделать так называемую почтовую заглушку. Делается это следующим образом, открываем Notepad++, создаем новый документ, выбираем синтаксис PHP а кодировку UTF-8, затем помещаем в этот документ следующий код:
//папка в которую будем складывать почту
define("DIR","c:/xampp/tmp/sendmail/");
//получаем из потока тело письма
$stream = "";
$fp = fopen("php://stdin","r");
while($t=fread($fp,2048))
{
if($t===chr(0))
break;
$stream .= $t;
}
fclose($fp);
//Сохраняем в файл
$fp = fopen(mkname(),"w");
fwrite($fp,iconv("UTF-8","CP1251",$stream));
fclose($fp);
//Функция присвоения имени файлу
function mkname($i=0)
{
$fn = DIR.date("Y-m-d_H-i-s_").$i.".eml";
if (file_exists($fn))
return mkname(++$i);
else return $fn;
}
Сохраняем файл под именем sendmail.php в папку C:\xampp\sendmail\. Затем в папке C:\xampp\tmp\ создаем папку sendmail .
В файле php.ini (C:\xampp\php) заменяем строчку:
Sendmail_path = "C:\xampp\sendmail\sendmail.exe -t"
на строчку:
Sendmail_path = C:\xampp\php\php.exe c:\xampp\sendmail\sendmail.php
Перезапускаем XAMPP. Если вы все сделали правильно, все отправленные письма можно будет просмотреть в папке C:\xampp\tmp\sendmail\. Но пока у нас нет обратной связи, поэтому, будем проверять тогда, когда ее создадим.
Создание папки для нашего сайта
Мы столько уже сделали, придумали название, даже прописали пути к нашему сайту, а до сих пор даже не создали для него папку. Настала пора этим заняться.
Все сайты, которые мы будем делать, мы будем размещать в папке C:/xampp/htdocs/. Теоретически, не обязательно использовать именно эту папку, можно использовать любую другую, но для этого надо будет изменить пути в файле httpd-vhosts.conf. Но мы не будем отходить от традиций. Давайте создадим нашу папку site в папке htdocs . А теперь в папке C:/xampp/htdocs/site/ создадим еще две папки: www и logs . В папке www будут находиться все фалы нашего сайта, которые мы будем потом переносить на хостинг. Папка logs будет содержать два файла - журнал ошибок и журнал посещений.
Ну вот, собственно, и все. На этом наш первый урок можно считать оконченным. Я засек время, которое мне понадобилось на то, чтобы проделать все, что описано в этом уроке. У меня получилось примерно 10 минут. Добавим время на скачивание дистрибутива XAMPP, ну пусть 5 минут. Итого, получается, что наше первое занятие мы выполнили за 15 минут. Время на ознакомление с материалом я не учитываю, так как наш слоган "Сайт за один день!" подразумевает не обучение этому процессу за один день, а время, за которое мы создадим сайт. До встречи на следующем уроке.
Для начала рассмотрим что из себя представляет веб-сервер XAMPP и сравним версии для Windows.
XAMPP - кроссплатформенная сборка веб-сервера, содержащая Apache, MySQL, интерпретатор скриптов PHP, язык программирования Perl и большое количество дополнительных библиотек, позволяющих запустить полноценный веб-сервер.
На момент написания статьи на сайте доступны для загрузки две версии XAMPP для Windows: XAMPP Windows 1.7.2 и XAMPP Lite 1.7.2.
| Версия веб-сервера | XAMPP Windows 1.7.2 | XAMPP Lite 1.7.2 |
| Библиотеки | Apache 2.2.12 (IPV6 enabled) | Apache 2.2.12 (IPV6 enabled) |
| MySQL 5.1.37 (Community Server) with PBXT engine 1.0.08-rc | ||
| PHP 5.3.0 + PEAR (PEAR, Mail_Mime, MDB2, Zend) | PHP 5.3.0 + PEAR | |
| Perl 5.10.0 (Bundle::Apache2, Bundle::Apache::ASP, Bundle::Email, Bundle::DBD::mysql, DBD::SQlite) | Mini Perl 5.10.0 | |
| XAMPP Control Version 2.5.8 (ApacheFriends Edition) | ||
| XAMPP CLI Bundle 1.6 | XAMPP CLI Bundle 1.6 | |
| XAMPP Port Check 1.4 | XAMPP Port Check 1.4 | |
| XAMPP Security 1.1 | XAMPP Security 1.1 | |
| SQLite 2.8.17 | SQLite 2.8.17 | |
| SQLite 3.6.16 | SQLite 3.6.16 | |
| OpenSSL 0.9.8k | OpenSSL 0.9.8k | |
| phpMyAdmin 3.2.0.1 | phpMyAdmin 3.2.0.1 | |
| ADOdb v5.09a | - | |
| FPDF v1.6 | - | |
| Zend Framework 1.9 Minimal Package (via PEAR) | - | |
| Mercury Mail Transport System v4.62 | - | |
| msmtp 1.4.17 (a sendmail compatible SMTP client) | ||
| FileZilla FTP Server 0.9.32 | - | |
| Webalizer 2.21-02 (with GeoIP lite) | ||
| Xdebug 2.0.5 for PHP | - | |
| eAccelerator 0.9.6-rc1 for PHP | - | |
| Ming 0.4.2 for PHP | Ming 0.4.2 for PHP | |
| PDF with pdflib lite v7.0.4p4 for PHP | ||
| Системные требования | 128 MB RAM | 128 MB RAM |
| 256 MB free fixed disk | 160 MB free fixed disk | |
| Windows 2000, XP (Server 2003), Vista (Server 2008) | ||
| all systems 32 bit (64 bit not tested) | ||
| Размер | EXE 44MB ZIP 84MB | EXE 26MB ZIP 56MB |
| Станица загрузки | http://www.apachefriends.org/en/xampp-windows.html#641 | http://www.apachefriends.org/en/xampp-windows.html#646 |
Вопрос выбора версии заключается лишь в наличии необходимых библиотек (см. табл. выше), облегченная версия по заявлению авторов обновляется не так часто как полный пакет, процесс установки обеих версий абсолютно идентичен. Переходим на сайт по указанным выше ссылкам и качаем подходящую вам версию (в обзоре я буду говорить об установке и настройке XAMPP Windows 1.7.2 , установка производилась на Windows 7 Ultimate x86).
Установка веб-сервера XAMPP
1. Начинаем установку XAMPP. Откроется окно, в котором нам предлагается выбрать путь для размещения сервера. По-умолчанию это диск C:\. Я не буду изменять путь и установлю сервер на предложенный диск. Нажимаем кнопку Install и ждем пока дистрибутив полностью распакуется.

2. После распаковки дистрибутива запустится командная строка, далее основная установка будет происходить через нее. XAMPP предлагает создать ярлыки на рабочем столе и в меню пуск, нажимаем enter.

3. Теперь у нас спрашивают, правильно ли выбран каталог установки XAMPP, по-умолчанию сервер будет располагаться по следующему адресу C:\xampp, нажимаем enter.

4. Хотим ли мы установить портативную версию? Нажимаем enter, т.к. XAMPP устанавливается на жесткий диск.

5. Окончательная установка XAMPP. Нажимаем enter для продолжения.

6. Автоматический выбор часового пояса. Нажимаем enter.

7. Запустим панель управления XAMPP (XAMPP Control Panel), выбираем 1 и жмем enter.

8. Открылась панель управления сервером. Закрываем командную строку.

Подсказки по панели управления:
Checkboxes (Svc) - устанавливает модуль в качестве службы Windows (если вы хотите запускать какой либо модуль (Apache, MySQL и т.д.) как службу, то отмечаем соответствующие флажки)
Admin - запускует администрирование модулем (Admin напротив модуля Apache - откроет окно приветствия XAMPP, выбираем язык. И попадаем в веб-интерфейс XAMPP, здесь можно проверить демонстрационные примеры в разделе Demos, узнать информацию о модулях и т.д. Admin напротив модуля MySQL - запустит phpMyAdmin)
Shell - запуск командной строки для работы с сервером;
Setup - открывает командную строку для настройки XAMPP;
Port-Check - проверка портов;
Explore - открывает папку в которую установлен XAMPP, в нашем случае C:\xampp;
SCM - открывает окно управления службами Windows;
Refresh - обновление состояния модулей;
Запускается XAMPP с помощью ярлыка на рабочем столе или в меню пуск, если же вы при установке отказались от создания ярлыков, вы можете запустить XAMPP с помощью файла xampp-control.exe в директории C:\xampp, там же вы можете увидеть все остальные ярлыки, которыми можно запустить отдельные модули, деинсталировать XAMPP и т.п.
Иконка XAMPP удобно сидит в трее и при щелчке левой кнопки мыши открывает панель управления (XAMPP Control Panel).
9. Запускаем модули Apache и MySQL (кнопки Start), набираем в браузере localhost (или жмем Admin напротив модуля Apache):

10. П ри первом запуске откроется страница приветствия, выбираем один из предложенных языков:

11. Попадаем в веб-интерфейс XAMPP, здесь вы можете ознакомиться документацией, примерами в разделе Demos и т.д.:

В разделе Security находятся настройки безопасности:


Итак, мы установили и ознакомились с веб-сервером XAMPP, теперь настало время создать тестовую страницу и разместить наш проект.
Для того чтобы создать новый сайт на локальном веб-сервере, необходимо создать папку с названием сайта в папке C:\xampp\htdocs\, например blog и создадим там тестовый php-скрипт с кодом:
Сохраним как index.php. Структура папок:
Переходим в браузере по адресу http://localhost/blog/ и, если все сделано правильно, видим приветствие "Hello world!", тем самым мы протестировали работоспособность сервера:

Веб-сервер можно установить и другим способом, для этого необходимо распаковать инсталятор или ZIP-архив в любое удобное для вас место на жестком диске, название папки xampp можно переименовать, например в server и запустить установку с помощью файла setup_xampp.bat в этой папке, повторить все шаги описанные выше.
Если вы устанавливаете XAMPP впервые, то рекомендую на время первого ознакомления не менять названия папок и установить веб-сервер по дефолту, чтобы потом не искать ошибок, которые могут возникнуть при указании неверных путей для виртуальных хостов, речь о которых пойдет ниже.
Настройка виртуальных хостов
Если мы хотим хранить свои проекты в другой папке (например, Мои документы) или локальная версия сайта должна работать при переходе по адресу www.blog.ru вам необходимо разобраться с настройкой виртуальных хостов, об этом и пойдет речь в данном подразделе.
Предположим наш сайт должен храниться на диске C в папке my_projects (C:\my_projects), в браузере он должен открываться по адресу www.blog.local или blog.local.
Создадим в папке my_projects папку с названием blog.local, в ней создадим папки www и logs. В папку www положим наш тестовый скрипт index.php.
Вот так это будет выглядеть в файловой системе Windows:

Теперь перейдем к настройке виртуальных хостов. Открываем в текстовом редакторе файл httpd-vhosts.conf, расположенный по следующему адресу: C:\xampp\apache\conf\extra.
Все что находится в файле httpd-vhosts.conf мы трогать не будем, а просто добавим наши хосты (просто скопируйте и вставьте в файл приведенный ниже код):
NameVirtualHost *:80
Верхний виртуальный хост, выделен другим цветом, позволит нам по прежнему заходить на localhost (локальный сайт XAMPP).
Следующим шагом нам потребуется добавить две строчки в файл hosts, расположенный по следующему адресу C:\Windows\System32\drivers\etc\hosts (также рекомендую создать для него ярлык в папке сервера):
127.0.0.1 blog.local 127.0.0.1 www.blog.local
Заходим в панель управления XAMPP (XAMPP Control Panel) и перезапускаем Apache. Теперь проверим наш сайт, который должен работать по адресу www.blog.local. Если все сделано верно, то мы увидим приветствие "Hello world!".
Так как скорее всего понадобится создание нескольких сайтов на локальном сервере, приведу пример добавления хостов в файл httpd-vhosts.conf. Предположим новый сайт будет называться site.local:
NameVirtualHost *:80
Также не забываем добавить следующие строчки в файл hosts в папке Windows:
127.0.0.1 site.local 127.0.0.1 www.site.local
Перезапускаем Apache и новый хост готов для работы.
По аналогии можно добавить сколько угодно виртуальных хостов.
Немного справочной информации относительно того, что мы добавляем в файл httpd-vhosts.conf:
Установка WordPress на XAMPP
Для установки WordPress будем использовать, ранее созданный, виртуальный хост blog.local, следовательно и файлы движка будут располагаться в папке blog.local (C:\my_projects\blog.local\www).
1. Скачиваем свежую версию WordPress с официального сайта www.wordpress.org и распаковываем архив в папку www (содержимое папки wordpress в архиве).
2. Перейдем в phpMyAdmin и создадим базу данных для нашего блога:

Новая база данных: blog; сравнение: utf8_general_ci; сопоставление соединения с MySQL: utf8_general_ci → нажимаем кнопку Создать.
Итак, база данных создана:

3. Вернемся в папку в которую мы распаковали WordPress и найдем файл wp-config-sample.php, переименуем его в wp-config.php и откроем в любом текстовом редакторе, который поддерживает кодировку UTF-8 и введем свои данные:
- Имя базы данных для WordPress: blog;
- Имя пользователя MySQL: root;
- Пароль пользователя MySQL: оставляем пустым, если в настройках Security ничего не указывали;
- Адрес сервера MySQL: localhost;
- Кодировка базы данных при создании таблиц: utf8;
- Схема сопоставления: utf8_general_ci;
Выглядеть это должно так:
/** Имя базы данных для WordPress */ define("DB_NAME", "blog"); /** Имя пользователя MySQL */ define("DB_USER", "root"); /** Пароль пользователя MySQL */ define("DB_PASSWORD", ""); /** Адрес сервера MySQL */ define("DB_HOST", "localhost"); /** Кодировка базы данных при создании таблиц. */ define("DB_CHARSET", "utf8"); /** Схема сопоставления. Не меняйте, если не уверены. */ define("DB_COLLATE", "utf8_general_ci");
Сохраняем и закрываем файл.
Важно чтобы все изменения в файле wp-config.php сохранились в кодировке UTF-8!
4. Переходим в браузере по адресу blog.local и видим страницу приветствия WordPress, вводим название блога и e-mail администратора (все письма мы можем посмотреть в папке sendmail, речь о которой шла выше):

Нажимаем "Установить WordPress" и попадаем на страницу с логином и паролем:

Вход в панель администрирования блогом: http://blog.local/wp-admin/

Переход на блог: http:// blog.local

Установку WordPress можно произвести и альтернативным способом, для этого после распаковки архива с движком и создания базы данных, наберите в адресной строке браузера название вашего блога, WordPress предложит создать файл wp-config.php через веб-интерфейс.
В заключении хочу сказать, что XAMPP очень понравился в работе, работает быстро, ошибок нет, то, что некоторые надстройки надо выполнять вручную, я считаю только плюсом.
Для разработки и тестирования сайтов или веб-приложений обычно используют локальный Web-сервер, а после разработки переносят уже на рабочий сервер. Поэтому сегодня я предлагаю рассмотреть возможность установки локального web-сервера на операционную систему Windows 7, и так как у нас сайт для начинающих разработчиков, мы будем использовать готовую сборку web-сервера на примере XAMPP .
И начнем мы с основ, т.е. узнаем, что же это такое сборка web-сервера, из чего она состоит, зачем она нужна, в частности разберем сборку XAMPP, установим ее и, конечно же, проверим ее работу.
Что такое сборка Web-сервера?
Сборка Web-сервера – это некий комплект приложений необходимых для функционирования сайтов, после развертывания которого, можно сразу переходить к их разработке, не отвлекаясь и не вникая в настройки каждого компонента web-сервера.
В сборку web-сервер обычно входит как минимум 3 компонента: это непосредственно сам HTTP сервер, средство разработки сайтов, т.е. библиотеки языка программирования, интерпретатор и т.д., и система управления базами данных. Для таких сборок используется бесплатное программное обеспечение, поэтому самыми распространенными компонентами являются веб сервер Apache, СУБД MySQL, языки программирования PHP и Perl.
Если говорить о том, для чего вообще нужна такая сборка, так как Вы сами понимаете, что все это в отдельности устанавливается и настраивается, то она нужна в основном для того, чтобы облегчить жизнь начинающим разработчикам, чтобы они могли просто установить одну программу и сразу начать, скажем, учиться программировать (создавать сайты). Для примера в качестве операционной системы нашего локального web сервера мы будем использовать Windows 7, так как именно ОС Windows от компании Microsoft широко используется у нас в России.
Конечно же, после того как разработка сайта или веб приложения окончена, необходимо перенести все на рабочий сервер, который скорей всего будет использовать операционную систему на базе Linux. Например, мы с Вами уже рассматривали возможность установки и настройки полноценного, рабочего web-сервера на CentOS 7.1 , где мы как раз по отдельности устанавливали и настраивали каждый из компонентов web-сервера, там мы использовали Apache, PHP и MySQL. Также если кому интересна установка СУБД MySQL на Windows, то это мы подробно рассмотрели вот .
Примечание! Использовать сборку веб сервера на продакшн хостинге для сайтов не рекомендуется, тем более что сами разработчики предупреждают, что эти сборки не предназначены для внедрения в производство.
В число самых популярных сборок web-сервера входят: Denwer, Open Server, XAMPP, WampServer . Как видно из названия статьи, сегодня мы будем рассматривать XAMPP.
Что такое XAMPP?
XAMPP — это бесплатная, кроссплатформенная сборка веб-сервера, которая включает Apache, MySQL PHP и Perl.
Как не трудно догадаться XAMPP — это аббревиатура:
- X – означает, сборка есть под все операционные системы (Windows, Linux, OS X);
- A – Apache;
- M – MySQL;
- P – PHP;
- P – Perl.
В последнюю, на сегодняшний день (Июнь 2015 ), сборку XAMPP для Windows включено следующее программное обеспечение: Apache 2.4.12, MySQL 5.6.24, PHP 5.6.8, phpMyAdmin 4.3.11, OpenSSL 1.0.1, XAMPP Control Panel 3.2.1, Webalizer 2.23-04, Mercury Mail Transport System 4.63, FileZilla FTP Server 0.9.41, Tomcat 7.0.56 (with mod_proxy_ajp as connector), Strawberry Perl 7.0.56 Portable.
Где скачать XAMPP?
Загрузить данную сборку можно со страницы загрузки официального сайта — https://www.apachefriends.org/ru/download.html
И так как мы будем устанавливать XAMPP на Windows, то соответственно и скачиваем дистрибутив под эту операционную систему, например, я хочу скачать версию XAMPP с PHP 5.6.8 для этого, и жму соответствующую ссылку.

После чего у нас загрузится дистрибутив размером 107 мегабайт.
Данная сборка поддерживает операционные системы Windows, начиная с Vista.
Установка XAMPP
Приступаем к установке сборки Web-сервера XAMPP, она простая, поэтому проблем возникнуть не должно.
Шаг 1
Запускаем скаченный файл xampp-win32-5.6.8-0-VC11-installer.exe . Первое окно программы установки — это окно приветствия, жмем «Next ».

Шаг 2
Далее, выбираем компоненты, которые нужно установить, по умолчанию выбрано все, но если Вы не хотите что-то устанавливать, т.е. Вам это не нужно, то можете снять галочку с соответствующего пункта, например, мне не нужен Perl, жмем «Next» .

Шаг 3
Затем выбираем каталог, в который мы будем устанавливать XAMPP, я оставлю по умолчанию, жму «Next ».

Шаг 4
На этом шаге мы можем оставить или убрать галочку «Узнать больше о Bitnami для XAMPP », я галочку убрал, жму «Next ».

Шаг 5
Все готово к установке, жмем «Next ».

Установка началась.

После того как установка будет завершена, нам предложат сразу запустить «Control Panel », жмем «Finish ».

Вот и все, у нас запустилась панель управления XAMPP.

Запускаем и проверяем работу Apache, PHP и MySQL
Как мы видим, сразу после установки все сервисы не запущены, поэтому мы запускаем их кнопкой «Start ».

Зеленым выделены те сервисы, которые в данный момент запущены.
Сначала давайте проверим работу Apache, для этого просто в браузере набираем localhost, и если мы увидим следующую картину, то значит все в порядке.

Для проверки MySQL и PHP давайте напишем простой скрипт на PHP, который проверит подключение к базе данных MySQL. Для этого создаем в каталоге C:\xampp\htdocs\ папку test, кстати, все, что находится в папке htdocs, можно удалить. В папке test создаем файл index.php со следующим кодом;
Сервер баз данных недоступен
"; exit(); } //Проверка доступности базы данных if (!@mysql_select_db($dbname,$dbconn)){ echo "База данных недоступна
"; exit(); } //Простой запрос, узнаем версию MySQL $VERSION = mysql_query("SELECT VERSION()"); if(!$VERSION){ echo "Ошибка в запросе
"; exit(); } echo mysql_result($VERSION, 0); ?>Сохраняем и в браузере обращаемся по адресу http://localhost/test/ в ответ мы должны получить версию MySQL.

Если Вы это удивили, значит и Apache и PHP и MySQL запущены и работают.
Теперь немного расскажу о панели управления XAMPP. Запустить ее можно через меню «Пуск->Все программы->XAMPP» .

После запуска в системном трее появится значок для быстрого управления, т.е. запуска и остановки сервисов.

На этом предлагаю заканчивать, так как все готово для разработки сайтов на базе Apache, MySQL и PHP, еще раз замечу, что данная сборка подходит исключительно для разработки и тестирования веб приложений, использовать ее в качестве рабочей платформы для сайтов не рекомендуется. Удачи!
Обновлено:
Начинать работать с блогом на WordPress необходимо на локальном сервере, так как именно на локальном сервере можно оттестировать и настроить все то, что вам будет нужно в будущем при переносе блога на сервер хостера. Не буду советовать установить денвер, потому что, на мой взгляд, лучше выбрать другой, более открытый сервер для использования на домашнем компьютере. Я выбрал XAMPP и ни разу об этом не пожалел, так как это очень мощный сервер со всеми необходимыми функциями и простой установкой.
Идем на сайт XAMPP и скачиваем нужную версию сервера на этой страничке - http://www.apachefriends.org/en/xampp-windows.html . Я буду рассказывать про установку и настройку версии 1.8.3 , так как она последняя на момент обновления этой статьи. Однако, не спешите скачивать именно последнюю версию сервера. Объясню почему. Очень сомнительно, что у вашего хостера будут установлены все последние версии нужных компонентов, таких как PHP и MySQL . Следовательно, при переносе блога к хостеру могут возникнуть определенные проблемы. Оно и понятно – если вы все оттестировали на PHP версии 5.5.9 , а у хостера установлен PHP версии 5.2.17 , то вполне возможны проблемы с совместимостью. Если вы в курсе, какие версии PHP и MySQL установлены у вашего хостера, то вы можете XAMPP , в которой будут установлены компоненты именно нужных вам версий. Если же вы не знаете, у какого хостера потом разместите свой блог, то качайте и устанавливайте последнюю версию сервера.
По сути, все версии XAMPP практически одинаковы – отличаются только версии входящих в него компонентов. Поэтому данная статья будет актуальна независимо от того, какую версию XAMPP вы будете устанавливать. Я до сих пор для личных нужд использую сервер версии 1.7.1 , так как в этой версии встроены наиболее подходящие мне компоненты. Но повторюсь, в статье я буду рассматривать установку и настройку сервера XAMPP версии 1.8.3 .
Прошу прощения за большое количество скриншотов. Любой более-менее разбирающийся человек сам сможет установить и настроить на своем компьютере этот сервер, но эта статья предназначена в первую очередь для новичков-чайников и очень подробно рассказывает весь процесс установки и настройки, как сервера XAMPP , так и движка WordPress .
Скачали? Запускаем инсталлятор. Если у вас запущен какой-либо антивирус, то вы увидите следующее предупреждение:

Это сообщение говорит вам о том, что при запущенном антивирусе установка сервера может занять продолжительное время. Если у вас достаточно мощный компьютер, то кликайте на "Yes ", не отключая антивирус.
Следующим появится такое окно:

Это просто приветственное окошко, сообщающее о начале установки. Кликайте на кнопку "Next ", после чего вы увидите окно:

Это выбор компонентов сервера, которые будут установлены. По умолчанию, выбраны все компоненты. Но устанавливать на локальный сервер все компоненты вовсе не обязательно, лучше ограничиться необходимым минимумом. Примерно как изображено на скриншоте. Выбрали? Кликайте на кнопку "Next ", теперь необходимо выбрать папку для установки:

Я использую папку "C:\server ", вы можете установить сервер в другое место. Выбрали? Кликайте дальше на "Next ", появится вот такое окно:

По сути, это просто реклама плагинов для XAMPP , с помощью которых вы автоматически можете установить многие движки вроде WordPress и Joomla . Конечно, это удобно, но не советую их использовать – локальный сервер нужен еще и по причине того, что вам необходимо научиться устанавливать движки самому. Если за вас это сделает автоматический инсталлер, то чему тогда вы научитесь и зачем вам тогда вообще нужен локальный сервер? Так что советую снять галку рекламы и кликать дальше на "Next ":

Это окно вам говорит о том, что все готово к установке. Кликайте на "Next " и наслаждайтесь процессом установки:

Процесс установки закончится при появлении вот этого окна:

Кликайте на "Finish ", после чего запустится панель управления сервера:

Впервые увидев эту панель, вы можете растеряться, так как в ней слишком много всяких кнопочек. Но не пугайтесь, тут все просто. Все, что нам тут нужно это нажать две кнопки – запуск сервера Apache и базы данных MySQL . Просто нажмите на кнопки "Start " напротив них. Если все запустилось без ошибок, то панель управления будет выглядеть так:

По сути, ваш локальный сервер уже работает, теперь надо его настроить. Для этого откройте в браузере ссылку "http://localhost ":
Вы автоматически будете перенаправлены на страницу выбора языка:

Русского языка в XAMPP нет, поэтому выбираем английский. Не пугайтесь отсутствия русского перевода, после небольшой настройки сервера вам никогда больше не придется сюда заходить. После клика на "English " откроется вот такая начальная приветственная страница:


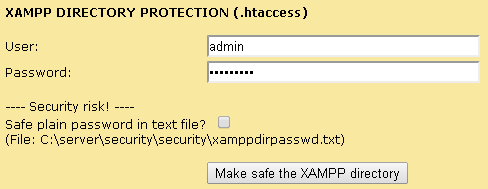
Все просто - набираем пароль 2 раза и жмем на кнопку "Password changing ". Если ваш компьютер подключен к локальной сети, то необходимо установить еще пароль и на директорию XAMPP :

Если вы заходите в интернет не через публичную локальную сеть, то этой настройкой вполне можно пренебречь.
Собственно, на этом настройка самого сервера XAMPP завершена. Теперь приступим к установке на него WordPress . Сначала нам необходимо создать базу данных MySQL , для этого откройте панель управления сервером и нажмите на кнопку "Admin " напротив "MySQL ":

В вашем браузере откроется страница входа в phpMyAdmin :

В качестве пользователя вводите "root ", а в качестве пароля тот пароль, который вы установили для доступа к MySQL . Ввели – заходим в phpMyAdmin . Жмем на кнопку "Базы данных " и создаем новую базу данных под названием "wordpress " (обязательно в кодировке utf8_general_ci ):

После нажатия кнопки "Создать " появится сообщение:

Теперь приступим непосредственно к установке движка WordPress . Первым делом вам необходимо его скачать. Идите на официальный сайт http://ru.wordpress.org и скачайте там последнюю версию движка. Теперь зайдите в папку "C:\server\htdocs " и создайте там папку с именем, по которому будет открываться ваш локальный блог. Например, создайте там папку "blog " и скопируйте туда распакованные файлы дистрибутива.
То есть файлы движка должны у вас лежать по пути "c:\server\htdocs\blog ". Не папка "wordpress " должна быть по этому пути, а сами файлы движка. Будьте здесь внимательны:

Теперь открываем файл "wp-config-sample.php " в любом текстовом редакторе с поддержкой сохранения текста в кодировке UTF-8 без BOM , как например Notepad++ () и редактируем его примерно таким образом:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | /** Имя базы данных для WordPress */ define ("DB_NAME" , "wordpress" ) ; /** Имя пользователя MySQL */ define ("DB_USER" , "root" ) ; /** Пароль к базе данных MySQL */ define ("DB_PASSWORD" , "123456789" ) ; /** Имя сервера MySQL */ define ("DB_HOST" , "localhost" ) ; /** Кодировка базы данных для создания таблиц. */ define ("DB_CHARSET" , "utf8" ) ; /** Схема сопоставления. Не меняйте, если не уверены. */ define ("DB_COLLATE" , "utf8_general_ci" ) ; /** Уникальные ключи и соли для аутентификации. */ define ("AUTH_KEY" , "%5hT>mnVWZ|chrP|Vx(Pt2DA9Yu_Iyntgii`" ) ; define ("SECURE_AUTH_KEY" , "|;.%IZ-A_=qMtHCnrEA7Ka!F]s2~X:Y)XJ6d" ) ; define ("LOGGED_IN_KEY" , "RL13)Io(/ToX-1/%`/]IDO(f,o*uqp`Q}`,G" ) ; define ("NONCE_KEY" , "/85B~{l&&W.x:MeoNFB!2BQ$:hX4j|AHxA6o" ) ; define ("AUTH_SALT" , "$V@EM>VGDoYB0:mJq%$Qh||A;V/w?T,BkT`" ) ; define ("SECURE_AUTH_SALT" , "U>uPV|#D#o-FKwwKvHzAdiCh^F5S?o|v^;]u" ) ; define ("LOGGED_IN_SALT" , "L142y.eKU/Ba>gjm5S0_%|2;I&Ou6&;AGu];" ) ; define ("NONCE_SALT" , "OBve/86egiO_(=m#c9I!zSE5UgWZ-NsX5V}z" ) ; /** Префикс таблиц в базе данных WordPress. */ $table_prefix = "wp_" ; /** Язык локализации WordPress, по умолчанию английский. */ define ("WPLANG" , "ru_RU" ) ; /** Для разработчиков: Режим отладки WordPress. */ define ("WP_DEBUG" , false ) ; /* Это всё, дальше не редактируем. Успехов! */ /** Абсолютный путь к директории WordPress. */ if ( ! defined ("ABSPATH" ) ) define ("ABSPATH" , dirname (__FILE__ ) . "/" ) ; /** Инициализирует переменные WordPress и подключает файлы. */ require_once (ABSPATH . "wp-settings.php" ) ; ?> |
mnVWZ|chrP|Vx(Pt2DA9Yu_Iyntgii`"); define("SECURE_AUTH_KEY", "|;.%IZ-A_=qMtHCnrEA7Ka!F]s2~X:Y)XJ6d"); define("LOGGED_IN_KEY", "RL13)Io(/ToX-1/%`/]IDO(f,o*uqp`Q}`,G"); define("NONCE_KEY", "/85B~{l&&W.x:MeoNFB!2BQ$:hX4j|AHxA6o"); define("AUTH_SALT", "$V@EM>VGDoYB0:mJq%$Qh||A;V/w?T,BkT`"); define("SECURE_AUTH_SALT", "U>uPV|#D#o-FKwwKvHzAdiCh^F5S?o|v^;]u"); define("LOGGED_IN_SALT", "L142y.eKU/Ba>gjm5S0_%|2;I&Ou6&;AGu];"); define("NONCE_SALT", "OBve/86egiO_(=m#c9I!zSE5UgWZ-NsX5V}z"); /** Префикс таблиц в базе данных WordPress. */ $table_prefix = "wp_"; /** Язык локализации WordPress, по умолчанию английский. */ define("WPLANG", "ru_RU"); /** Для разработчиков: Режим отладки WordPress. */ define("WP_DEBUG", false); /* Это всё, дальше не редактируем. Успехов! */ /** Абсолютный путь к директории WordPress. */ if (!defined("ABSPATH")) define("ABSPATH", dirname(__FILE__) . "/"); /** Инициализирует переменные WordPress и подключает файлы. */ require_once(ABSPATH . "wp-settings.php"); ?>
Где вы указываете имя базы данных (у меня это "wordpress" ), имя пользователя в MySQL (это "root" ) и пароль (тот, что вы установили, у меня это 123456789 , но надеюсь, что вы в качестве пароля использовали не такой простой набор цифр). Не забудьте установить свои собственные ключи и соли для аутентификации. Сохраняем этот файл под именем wp-config.php . Обязательно в кодировке UTF-8 без BOM – запомните, что любые файлы движка необходимо редактировать только в этой кодировке, иначе ваш блог просто перестанет открываться.
Так как я скопировал файлы дистрибутива WordPress в папку "C:\server\htdocs\blog ", то для того, чтобы продолжить установку я должен открыть в браузере ссылку http://localhost/blog/ :
Откроется страничка с установкой WordPress , ничего сложного:

Кликаем на "Установить WordPress " и через несколько секунд получаем:

Жмем на "Войти " и радуемся установленному блогу:

Сервер XAMPP установлен, WordPress установлен, можете приступать к настройке блога.
Несколько замечаний. Первое - если вы установили только те компоненты сервера, которые выбрал я (то есть без Mercury Mail Server ), то по-настоящему ваш сервер рассылать почту не будет. Все исходящие имейлы будут сохраняться в формате txt в папке mailoutput (то есть у меня это папка "c:\server\mailoutput "). Это очень удобно, когда вам необходимо проверить рассылку имейлов каким-либо плагином на разные адреса – по-настоящему они не отсылаются, но проконтролировать работу вы все равно можете.
Второе – иногда необходимо настроить XAMPP так, чтобы не обращаться к своим блогам через localhost. То есть не http://localhost/blog , а http://www.blog.ru – и пусть никто кроме вас такой урл открыть не сможет, но вам это может быть необходимо. Скажем, если вы активно заполняете блог на локальном сервере и не хотите после переноса блога к хостеру вручную менять все вхождения localhost в базе данных (например, все залитые картинки на локальном сервере будут иметь адрес через localhost). Делается это через настройку виртуальных хостов и сделать это не слишком сложно.
Первым делом, создайте где-нибудь отдельную папку. Скажем, папку "mysites " (имя не имеет значения). Предположим, вы ее создали в корне диска и теперь она имеет путь "C:\mysites\ ". В ней создайте папку с именем вашего домена, скажем "blog.ru ", а в ней еще подпапки "www " и "logs ". В папку "www" закиньте файлы движка WordPress . То у вас должна получиться следующая иерархия папок:

Теперь необходимо немного поправить настройки сервера. Вам нужно открыть файл httpd-vhosts.conf в папке "C:\server\apache\conf\extra" и добавить в самый его конец следующий текст:
| NameVirtualHost * :80 < virtualhost * :80 > < virtualhost * :80 > CustomLog combined < directory "C:\mysites\blog.ru\www" > Require all granted |
NameVirtualHost *:80
Не забудьте только аккуратно поправить пути на свои собственные. Маленький нюанс – данный код будет работать только с теми версиями XAMPP , в которых Apache версии 2.4 или выше. Если в вашей версии XAMPP Apache ниже версии 2.4 , то для корректной работы виртуальных хостов надо использовать код:
| NameVirtualHost * :80 < virtualhost * :80 > DocumentRoot "C:\server\htdocs" ServerName localhost < virtualhost * :80 > ServerAdmin webmaster@ blog.ru DocumentRoot "C:\mysites\blog.ru\www" ServerName blog.ru ServerAlias www.blog.ru ErrorLog "C:\mysites\blog.ru\logs\error.log" CustomLog "C:\mysites\blog.ru\logs\access.log" combined < directory "C:\mysites\blog.ru\www" > AllowOverride All Order allow,deny Allow from all |
NameVirtualHost *:80
Будьте тут внимательны, а то потратите как я половину дня, чтобы понять, откуда вдруг взялась ошибка "AH01630: client denied by server configuration " и почему виртуальные хосты на старой версии XAMPP работают, а на новой сервер постоянно выдает ошибку конфигурации.
После этой настройки вам необходимо открыть файл hosts по пути "C:\Windows\System32\drivers\ets\hosts " и добавить туда текст:
| 127. 0. 0. 1 blog. ru 127. 0. 0. 1 www. blog. ru |
127.0.0.1 blog.ru 127.0.0.1 www.blog.ru
Теперь перезапустите Apache (кнопка "Stop " и затем опять "Start " в панели управления сервером) и можете открывать свой сайт через урл http://www.blog.ru . Ничего сложного, работы на 5 минут максимум.
Преимущества использования виртуальных хостов очевидны – чтобы перенести блог к хостеру достаточно лишь скопировать файлы движка и импортировать заранее сделанный через phpMySQL дамп базы данных. Ну, разве что, еще придется поменять пароли в файле wp-config.php на те, что вам даст хостер. Недостатки при использовании виртуальных хостов тоже есть – после переноса сайта к хостеру вы больше не сможете одновременно работать и с локальной версией блога и с общедоступной. Чтобы открыть локальную версию вам придется добавлять нужные строчки в файл hosts , а чтобы открыть блог у хостера вам придется эти строчки удалять. У некоторых ярлык на файл hosts вынесен прямо на рабочий стол, так как его редактирование становится довольно частой задачей. В любом случае, виртуальные хосты удобны.
В начале статьи я сказал о том, что установка разных версий XAMPP одинакова. Но на деле в более старых версиях сервера окошки могут выглядеть иначе, некоторые вообще могут быть пропущены. Но по сути, все тоже самое. И настраивается точно таким же образом. Если будут какие-то проблемы, то пишите о них в комментариях – я вам обязательно помогу.
И последнее, после установки и настройки WordPress не забудьте установить и обязательный комплект плагинов для него. Как минимум, установите плагин для (русские ссылки это плохая идея!), плагин для
Популярность сервера обусловлена качеством продукта, большим количеством инструментов, хорошей информационной поддержкой. На практике, сборка XAMPP, по непонятным причинам, более популярна, у западных разработчиков.
Системные требования для установки XAMPP
От XAMPP не нужно ждать подводных камней. Здесь всё доработано до мелочей. XAMPP можно установить на локальную машину, с операционными системами: Windows 2008, Vista, Win 7, Win 8. Даже есть вариант для XP SP3.
Что входит в сборку XAMPP
Акроним XAMPP означает, что данную сборку можно установить не только на Windows, но и на любую другую ось. Об этом говорит первая буква [X]. Буквы AMP означают классические Apache+MySQL+PHP, а вот последняя буква [P] означает язык программирования Perl. Именно по этому, XAMPP называют кроссплатформенной сборкой локального веб-сервера.
XAMPP локальный сервер и Bitnami
Разработчики XAMPP пошли дальше других и создали облачный сервер Bitnami. Bitnami для XAMPP значительно упрощает разработку приложений PHP поверх Apache. Используя Bitnami можно легко установить популярные CMS открытым исходным кодом: WordPress, Drupal и Joomla! и т.п.
Где скачать XAMPP
XAMPP локальный сервер не нужно искать на форумах и других ресурсах. Есть официальный сайт с бесплатной загрузкой релиза. Официальный сайт XAMPP: https://www.apachefriends.org/ru/index.html . Скачать .
Скачать XAMPP
На официальном сайте забираем версию для Windows 7. Предварительно необходимо решить, с какой версией PHP вам нужно работать. Есть три варианта PHP: 5.6.30, 7.0.15, 7.1.1. Нижняя версия php периодически меняется. Я выбираю: xampp-win32-5.6.30-0-VC11-installer.
Для информации: На этой же страницы можно скачать XAMPP для Linux и OS X.

Установка XAMPP на Windows 7 по шагам
Как видите по названию релиза, XAMPP скачиваем с инсталлятором, что значительно упрощает его установку.
Для спокойствия проверяем скачанный файл антивирусом. После проверки запускаем установку от имени администратора.
Шаг 1.

Шаг 2.

Шаг 3.

Шаг 4.
Bitnamy пропускаем, поэтому чек бок открываем.

Шаг 5.

Шаг 6.

Процесс установки достаточно долгий, наберитесь терпения.
Шаг 7. Финиш

Запуск XAMPP
Работаем на Windows 7.
XAMPP установлен, пора запускать. Запускается XMAPP ярлыком «XMAPP Control Panel».
 XAMPP открыть панель
XAMPP открыть панель При открытии программы, XAMPP проверяет систему компьютера. Если система соответствует требованиям XAMPP для запуска модулей, ошибок не будет. Ошибки будут видны в окне информации и выделены красным цветом.

Привожу пример скриншота с ошибками. В примере, я вижу, что порт 80 занят и запуск Apache не возможен.
XMAPP, занят порт 80: как освободить порт 80
Невозможность запустить модуль Apache из-за занятости порта 80, одна из распространенных ошибок Windows. Если вы видите подобную информацию, значит запустить Apache, вы не сможете. Ваша задача освободить этот порт или запустить XAMPP на другом порту.
Пример освобождения порта 80 Windows
Когда я готовил эту статью и заново ставил XAMP, получил ошибку, что порт 80 занят. При попытке открыть в браузере адрес: http://localhost вижу такую картинку.

Для этого идем на вкладку Панель управление>>>Все элементы мелкие значки>>>Программы и компоненты>>>Включение и отключение компонентов Windows и отключаем IIS с перегрузкой компьютера. Всё порт 80 свободен.

Это только пример из нескольких возможных сценарием, почему занят порт 80. Можно вообще запустить XMAPP на другом порту, например 8080. Ссылка исправлений вверх по тексту.
Панель XAMPP
Познакомимся с панелью XAMPP.
- Запускаем XAMPP от имени администратора;
- Смотрим отсутствие ошибок;

Панель XAMPP содержит все доступы для работы с модулями платформы и со всеми необходимыми инструментами Windows.
- Кнопки справа: настройки XAMPP и инструменты Windows
- Видим колонки: Start, Admin и Config.
- Start они же Stop, запускают останавливают модули. Mercury это почтовый сервер.
- Admin. Это кнопки доступа в административные панели модулей.
- Config. Отличные кнопки. На кнопках Config вы найдете доступ ко всем файлам конфигурации модулей системы.
Настройки XAMPP
- Netstat - Отличная кнопка, которая покажет все порты, которые задействованы системой на данный момент. Эта кнопка поможет вам, «без танцев с бубнами» посмотреть что висит на порте 80.
- Shell - командная строка.
- Explorer - просто откроет каталог установки XAMPP локальный сервер. Аналог Компьютер>>>Диск C.
- Service - всплывающее окно, со списком всех запущенных служб на оси. Аналог: Панель управление>>>Все элементы мелкие значки>>>Администрирование>>>Службы.
- Help и Quit без комментариев.
- Кнопки слева: запуск/остановка модулей
- Кнопки слева: администрирование
Обратите внимание на столбец кнопок admin. Это вход в панели администрирования модулей. Проверим их работы на примере phpmyadmin.
XAMPP панель phpmyadminВидим, стандартную панель phpmyadmin с которой можно работать без танцев с бубнами, как например на Денвер.
Примечание: Если бы XAMPP был на русском, цены бы ему не было.
Как запустить XAMPP
После исправления всех ошибок, можно запускать XAMPP. Запуск XAMPP это start необходимых для работы модулей: Apache, MySQL.

Проверка работы XAMPP
Для проверки работы XAMPP в адресной строке браузера пишем http://localhost .
Если всё сделали правильно и всё работает правильно видим панель сервера с кнопками управления.



Вывод
В этой статье, я показал, как установить XAMPP локальный сервер на Windows 7. Познакомил вас с панелью и настройкой XAMPP, запуском модулей, необходимых для работы и дал ссылку на исправление ошибки.